|
|
|

| HOME | Beginning your Journey | Cosmetics | Formatting | Pictures | New Tags | Links |
| META Tags | Tricks | Resources |
A long long time ago....
I discovered the amazing world of HTML. In fact, I had made a web page
the first five minutes of my web design education. Now, I am no genius. You too can have a web page in at least 5 minutes.
Here's how.
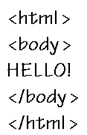
First and foremost, type this in something like a Notepad program
(Word processors such as Microsoft Word are okay, but for now, let's keep it simple.)

Save it as "hello.html". There you have it! You've created a web page! Open "hello.html" in a web browser (what you are viewing this page in) and check out your very first webpage.
Wait! There's more! Let's look at the anatomy of your page.
The things enclosed in a "<" and a ">" are called "html tags"
They tell your internet browser what the page looks like. They are
the "genes" of a web page. The "html" tag tells the browser that it (the browser) is showing a web page.
The "body" tag tells the browser what to show on the screen. Anything in between the "body and the "/body" tags will be shown on the screen.
The "/html" tag tells the browser it has reached the end of the HTML docutment.
Webmaster's Note: Any tag with a "/" preceding the text marks the end of something. This will become more clear in the future.
Webmaster's Note: HTML stands for HyperText Markup Language
If the web page you have created looks like (minus the pop-up)
this,
you did it right.
There you have it! You've mastered the art of making web pages! No, not really, but you're closer there than you were five minutes ago!I suggest you keep reading to further your education in Web Masterdom!
Webmaster's Note: Since you cannot fully see how your web page will look by reading the HTML tag, I recommend that you save your progress and open your page in your browser occasionally. (You can do it compulsively if you wish, but hey, we don't want checked into a mental hospital, now do we?
Directory